Canlı desteğe bağlanmak için buraya tıklayın bağlantısını nasıl oluşturabileceğinizi ve gerekli Tawk.to ayarlarını nasıl yapabileceğinizi bu yazıdan ayrıntılı bir şekilde öğrenebilirsiniz. Tawk.to ayarları ve sohbet başlatmak için buraya tıkla bağlantısı oluşturmak için yazıyı inceleyin…
Konu Başlıkları

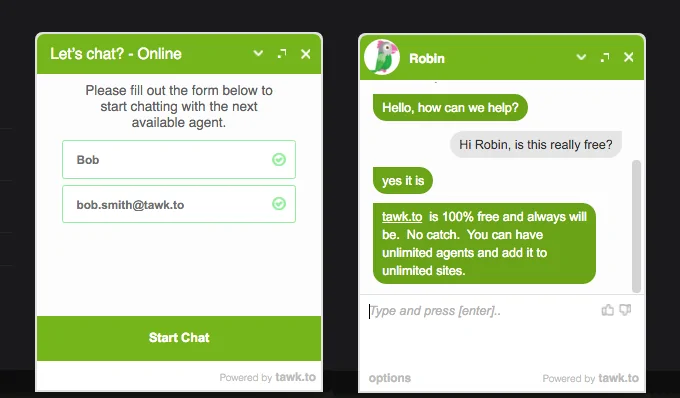
Canlı desteğe bağlanmak için buraya tıklayın;
Tawk.to, web siteleri üzerinde ziyaretçilerimiz ile iletişim kurmamızı sağlayan ve canlı destek paneli üzerinden kullanıcılarımız ile iletişime geçmemize yarayan ücretsiz ve ücretli olarak iki farklı sürüme sahip olan bir destek paneli hizmetidir.
Bu destek paneli sayesinde kullanıcılarımız iletişim formlarını doldurup geri yanıt gelmesini beklemek yerine anlık olarak yetkili kişiler yani bizler ile rahatlıkla görüşebilir.
Hız ve stabilite konusunda rakiplerinden farklı olan ve ücretsiz versiyonu ile birçok işinizi görebildiğiniz Tawk.to hakkında çok sık sorulan sorulardan birisi de Canlı desteğe bağlanmak için buraya tıklayın bağlantısı nasıl oluşturulur sorusu olmuştur.

Canlı destek panelinin site üzerinde istediğiniz yerde konumlanması bazen kullanıcıların bu paneli fark etmesini sağlamıyor. Kullanıcılarınızı yazı içerisinde ‘buraya tıklayarak canlı destek alabilirsiniz’ gibi bağlantıları kullanmaya teşvik ederek canlı destek penceresini kullanmaya ikna edebilirsiniz. Görüşmelerinizi canlı destek üzerinden yaparak daha hızlı ve daha stabil görüşmeler gerçekleştirebilirsiniz.
Canlı destek almak için buraya tıkla bağlantısı oluşturmak için yapmanız gerekenler şu şekile;
- Tawk.to Yönetim paneline giriş yapın
- Sol menüde en altta bulunan Yönetici sayfasına girin
- Birden fazla mülkünüz var ise işlemleri gerçekleştirmek istediğiniz mülkü seçin. Tek mülkü olanlar için ekstra işlem yapmaya gerek yok.
- Sağ tarafta bulunan widget kodunu sitenizde <html> kodları içerisine </body> etiketinden hemen önce yapıştırın. WordPress kullanıcıları bunun yerine Footer üzerinde bir widget oluşturup bu kodu metin editörü alanına yapıştırabilirler. (Görsel editöre değil metin editörüne yapıştırın.)
- Daha sonra canlı destek almak için buraya tıklayın yazısını hazırlayın ve buraya tıklayın yazısına aşağıdaki js fonksiyonunu link olarak ekleyin.
javascript:void(Tawk_API.toggle())
Yukarıdaki kodun örneklemesi şu şekilde;
<a href="javascript:void(Tawk_API.toggle())">Canlı Destek</a>
Burada bulunan canlı destek yazısına tıklandığında canlı destek paneli açılacaktır. (Yeni sekmede değil aynı sekme içerisinde açılır)

Yeni sekmede sohbet başlatmak için;
Widget kodu altında bulunan Direkt Sohbet Bağlantısı içerisinde bulunan linki bağlantı vermek istediğiniz kelimeye ekleyin. Örnek;
<a href="https://tawk.to/chat/sohbetid565/default/?$_tawk_popout=true">Canlı Destek</a>
Yukarıdaki örnek ile buraya tıklayın bağlantısına tıklandığında yeni sekmede sohbet penceresi açılır ve kullanıcılarınız sadece sohbet penceresini görüntüler.
Tüm bu işlemleri yaptıktan sonra Canlı desteğe bağlanmak için buraya tıklayın bağlantısını oluşturmuş olacaksınız. Kullanıcılarınızın yazı içerisinde kullandığınız linkler ile canlı destek panelini açması oldukça önemli. Web tasarım konusunda bir çok bilgiye ulaşmak için ve kendinizi geliştirebileceğiniz makalelere ulaşmak için lütfen Web Tasarım Tüyolarımızı inceleyin. Bu konudaki soru, görüş ve önerilerinizi buraya tıklayarak yorumda belirtirseniz sevinirim.